Immagina questo: hai un mucchio di dati e non vedi l'ora di dare un senso a tutto. I grafici sono un ottimo modo per passare dal caos alla chiarezza. L'ossidiana stessa è uno strumento piuttosto ingegnoso. È come il coltellino svizzero per la gestione della conoscenza, ma se potessi migliorare il tuo gioco di prendere appunti con grafici interattivi e dinamici, trasformando la tua cassaforte Obsidian in un potente centro di visualizzazione dei dati?
Come forse già saprai, grazie alla fantastica community di Obsidian, possiamo sfruttare molti plugin per portare la nostra esperienza con Obsidian a nuovi livelli. In questo post del blog, esaminerò quattro plugin indispensabili della community per la visualizzazione dei dati: Grafici, Grafico dei contributi, Calendario Heatmape Libro mastro.
Grafici
Prima di iniziare, affrontiamo la domanda da un milione di dollari: qual è il grafico più adatto ai tuoi dati? La risposta dipende dalla comprensione dei punti di forza unici di ogni tipo di grafico.
Ecco perché inizierò con il plugin più completo dei quattro: Grafici. Offre sei diversi tipi di grafici: a barre, a linea, a torta, a ciambella, ad area polare e radar. Ti guiderò attraverso ognuno di essi usando un esempio reale.
Grafico a barre: The All-Star Performer

Immagina di possedere un negozio specializzato nella vendita di magliette e di essere curioso di sapere quali colori volano fuori dagli scaffali. Un grafico a barre è il tuo MVP. È semplice, pulito e consente facili confronti fianco a fianco. Ogni barra rappresenta un colore diverso, con l'altezza che riflette i dati di vendita.
Voilà! Ora sai che il verde neon è di gran moda.
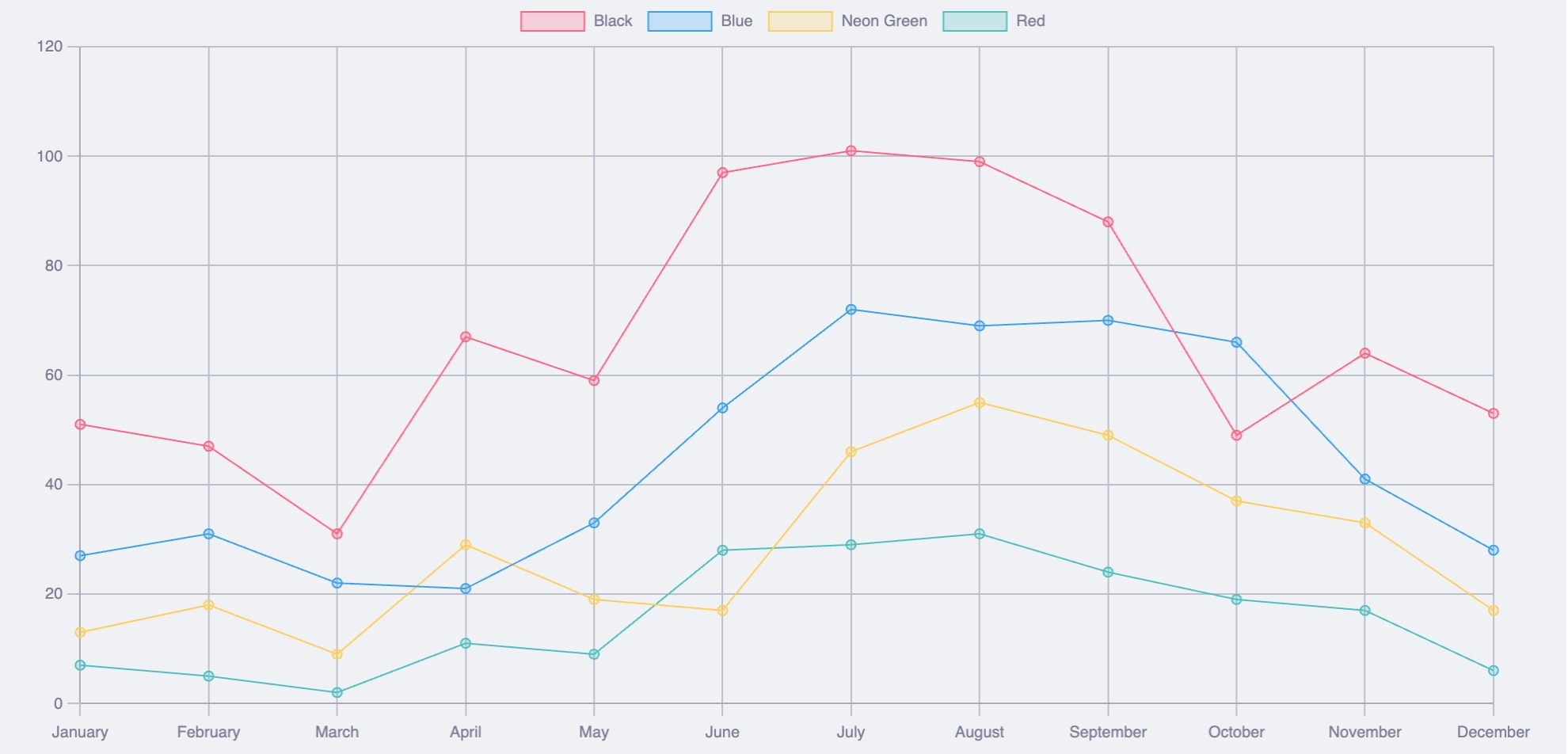
Grafico a linee - The Story Teller

Forse sei interessato a scoprire i colori più popolari nell'ultimo anno. Il grafico a linee è il tuo strumento preferito in questo caso. Collega i punti su una linea temporale, rivelando tendenze e modelli. Vedrai quali colori hanno avuto il loro momento al sole e quali sono rimasti a raccogliere polvere.
Perfetto per chi ama un buon arco narrativo.
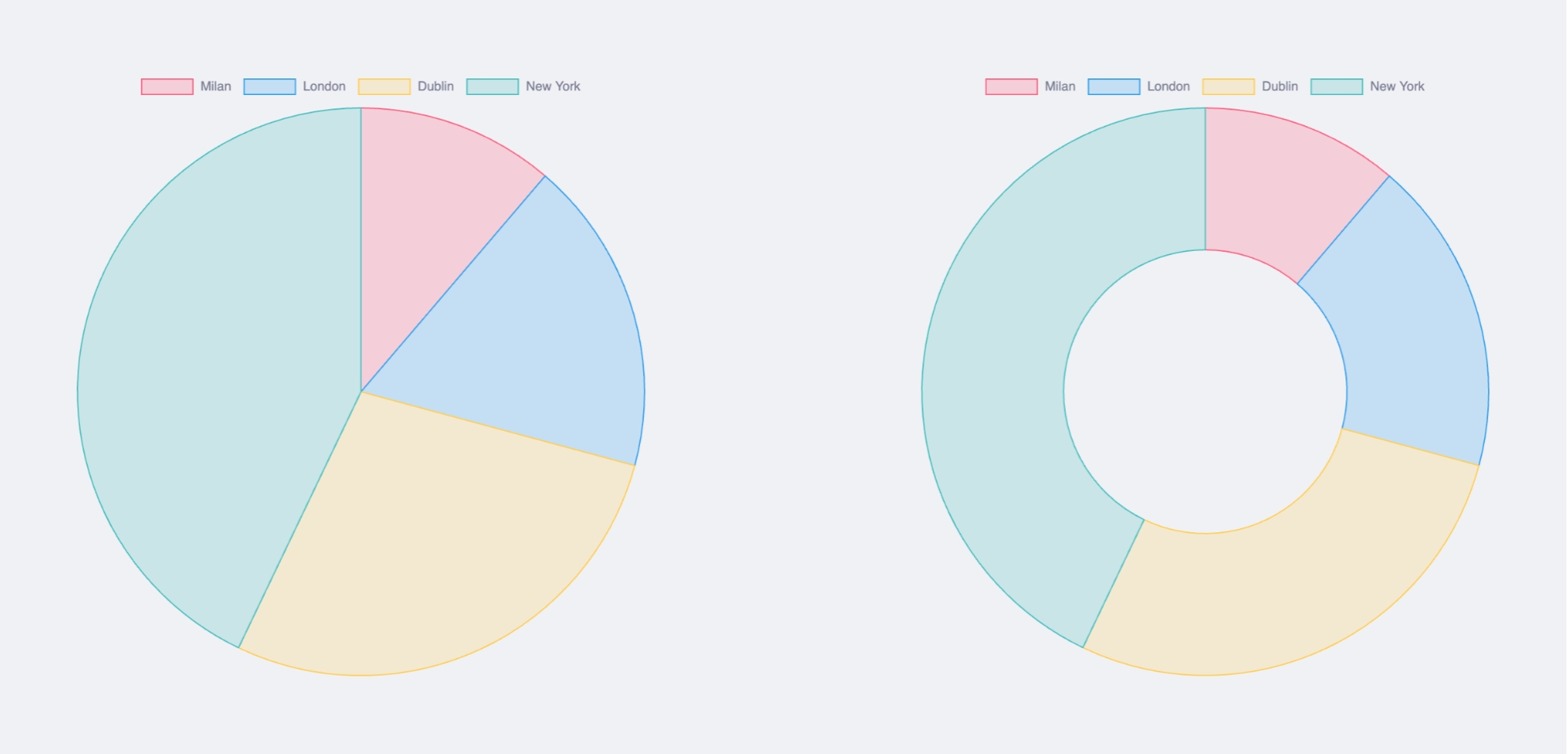
Grafici a torta e ciambella: The Showstoppers

Supponendo che tu gestisca più negozi, potresti dover mostrare come si accumulano le vendite di magliette nelle varie sedi. Inserisci il grafico a torta, suddividendo con garbo il contributo di ogni negozio alle vendite totali.
Hai voglia di qualcosa di un po' più appariscente? Il grafico ad anello offre gli stessi vantaggi ma con un foro al centro, che aiuta gli spettatori a concentrarsi sulla lunghezza degli archi anziché lasciarsi abbagliare dalle aree. Perché a volte si tratta di enfatizzare i bordi, non il centro.
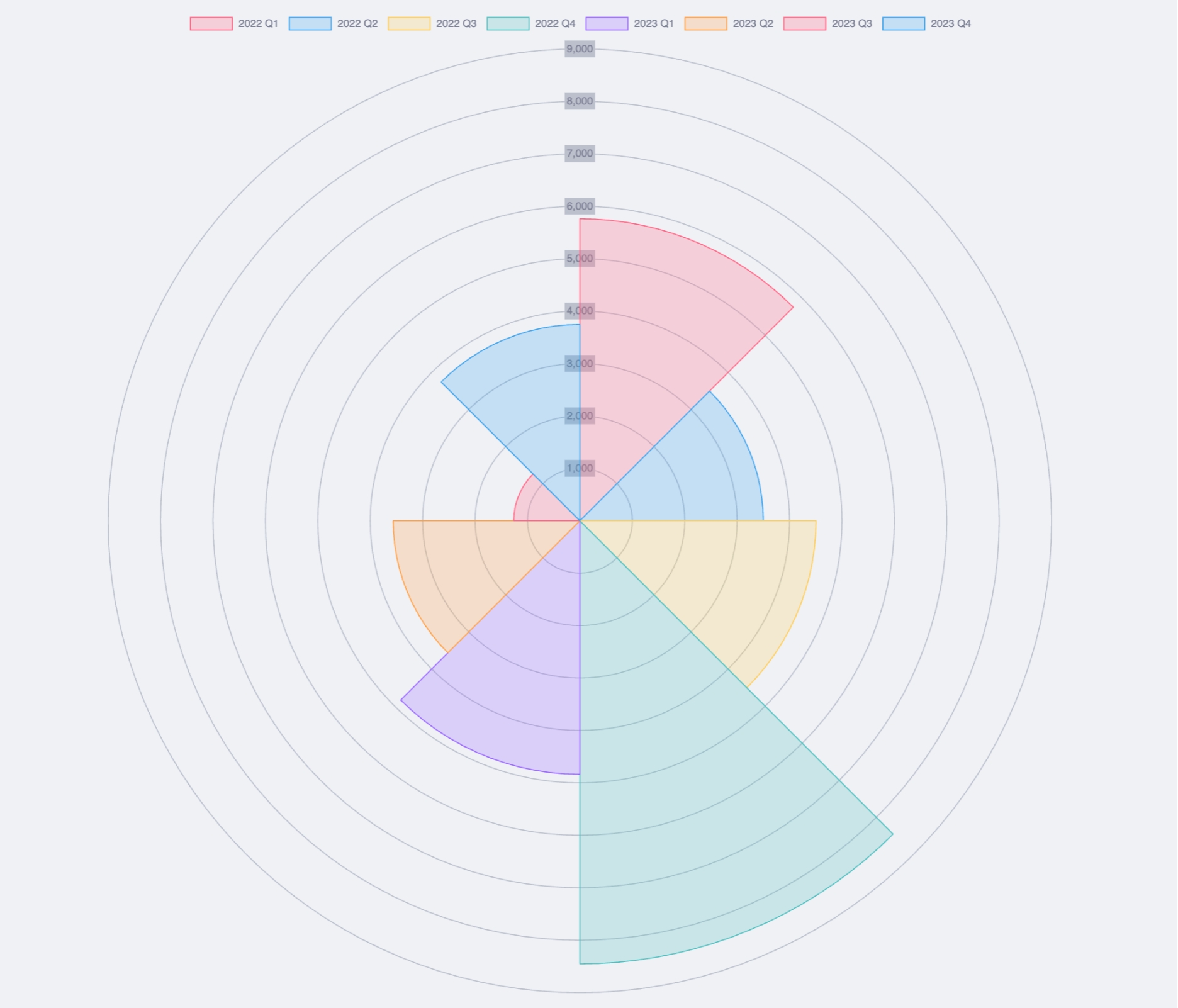
Carta dell'area polare: il viaggiatore nel tempo

Vuoi valutare le tue statistiche di vendita di magliette negli ultimi due anni, suddivise per trimestri? Il grafico ad area polare è lo strumento perfetto per questo lavoro. Eccelle nella visualizzazione di modelli ciclici di dati, facilitando l'individuazione di picchi e cali stagionali.
Immaginala come la tua macchina del tempo con i dati, che ti guida attraverso due anni di tendenze di vendita con un design radiale visivamente coinvolgente.
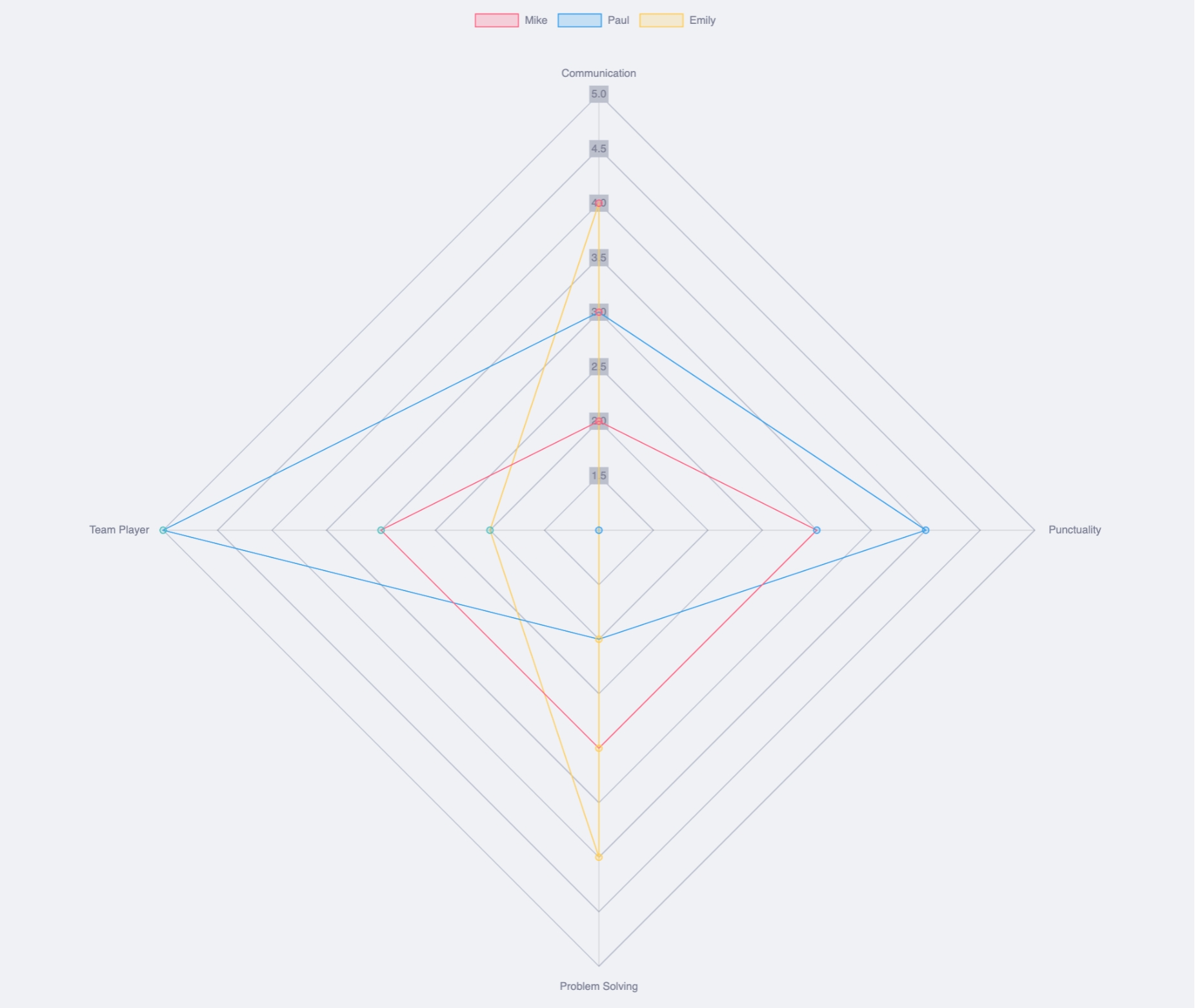
Grafico radar: il revisore delle prestazioni

Parliamo delle prestazioni dei dipendenti. Il Radar Chart fornisce una visualizzazione bidimensionale per dati multivariati, perfetta per tracciare più metriche prestazionali su un unico grafico. I punteggi dei responsabili di negozio relativi alle prestazioni del personale possono essere acquisiti e visualizzati, aiutandoti a identificare i dipendenti principali e le aree che necessitano di miglioramenti.
Tenere tutti all'erta e aumentare il morale, per non parlare della sana competizione, non è mai stato così facile.
Migliora la personalizzazione dei grafici con DataViewJS
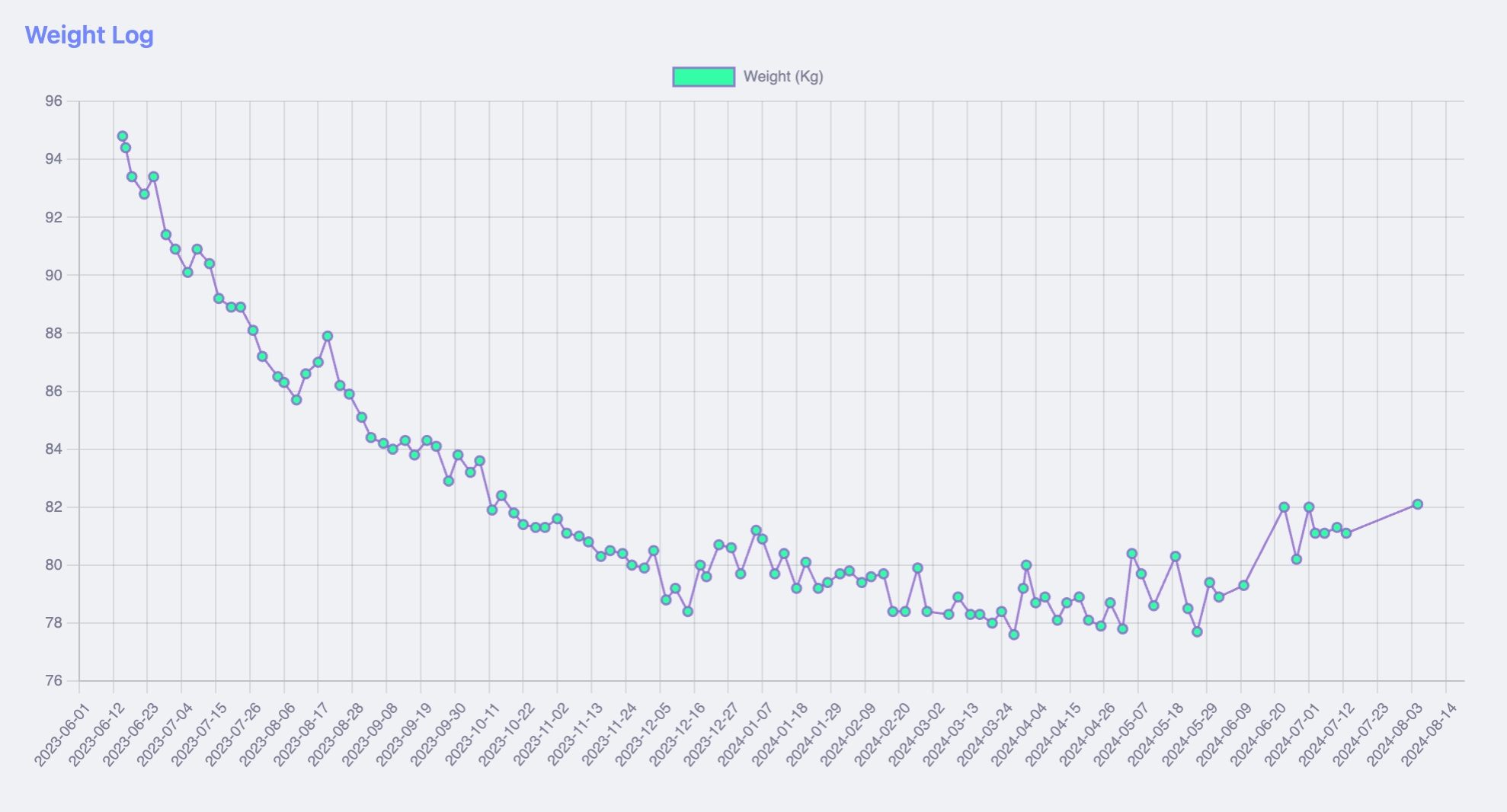
Tutti i grafici sopra riportati possono facilmente rappresentare i dati di una tabella, ma per gli esperti di tecnologia, questi grafici diventano ancora più potenti se creati con DataViewJS. Questo strumento consente di estrarre i dati direttamente dal frontespizio YAML delle note in tutto il vault. Ad esempio, potresti usarlo per tenere traccia di qualcosa come il tuo peso nel tempo.
Supponiamo di registrare il peso nelle note giornaliere utilizzando una semplice proprietà chiamata «peso». Con DataViewJS, puoi creare facilmente un grafico a linee che raccolga i dati da tutte queste note:
```dataviewjs
dv.span("**Weight Log**")
const pages = dv.pages('#daily_note and -"Templates"').sort(p => p.file.name)
const dates = pages.map(p => p.file.name)
const weights = pages.map(p => p.weight).values
const chartData = {
type: 'line',
data: {
labels: dates,
datasets: [{
label: 'Weight (Kg)',
data: weights,
backgroundColor: [
'rgba(53, 252, 167, 1)'
],
borderColor: [
'rgba(138, 102, 204, 0.8)'
],
borderWidth: 1.5,
spanGaps: true,
}],
},
};
window.renderChart(chartData, this.container)
```Questo è il risultato:

Guarda il mio video tutorial sui grafici qui: ⤵ ︎
Grafico dei contributi
I grafici che abbiamo trattato finora sono solo alcune delle tante opzioni disponibili in Obsidian. Un altro strumento visivo potente e versatile che puoi sfruttare è la heatmap. Le mappe di calore sono particolarmente utili per le analisi comparative, il riconoscimento dei modelli, la visualizzazione della densità e persino il monitoraggio delle abitudini.
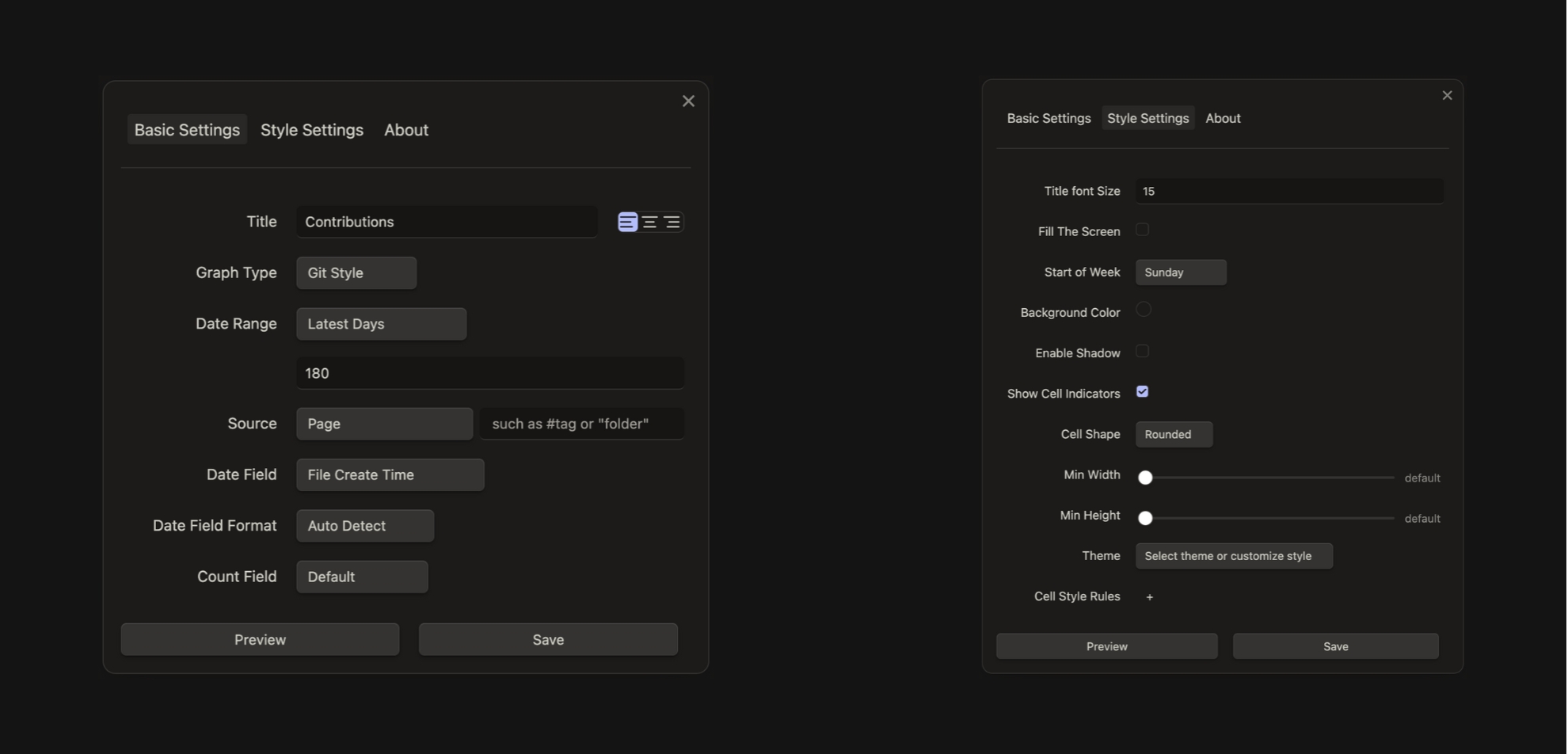
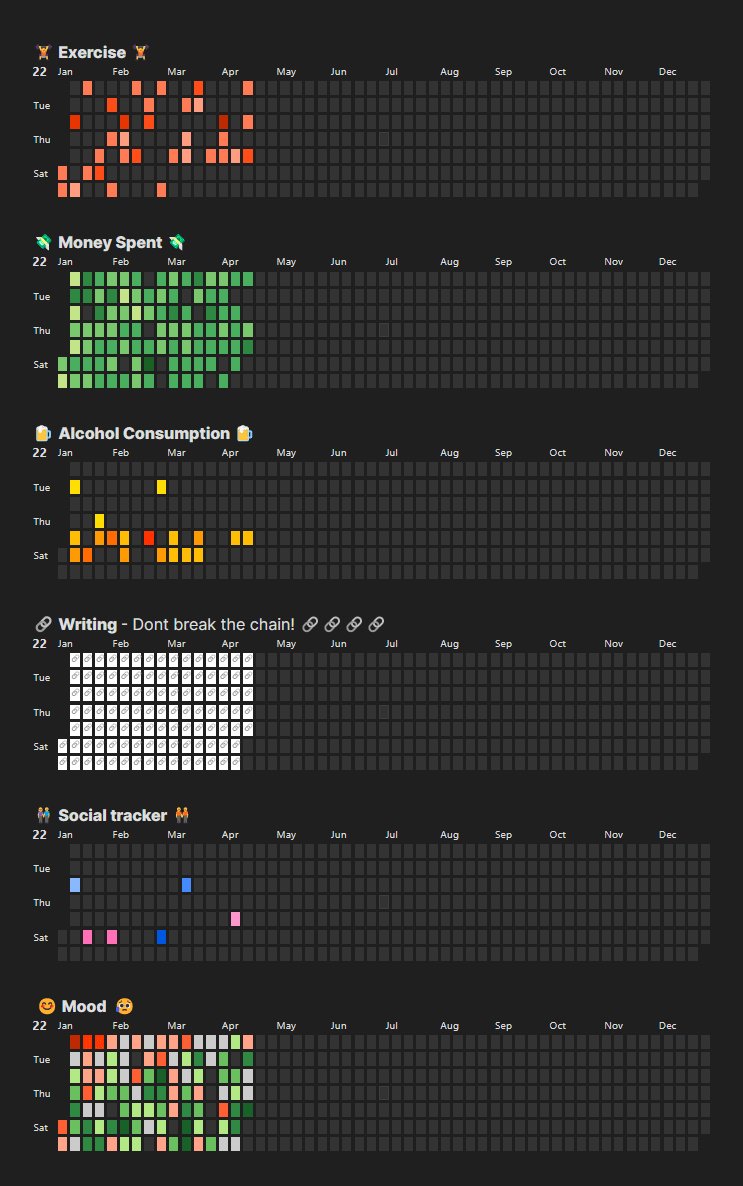
Per iniziare con le mappe di calore in Obsidian, puoi utilizzare un plug-in «no-code» di facile utilizzo chiamato Grafico dei contributi. Questo plugin ti consente di creare mappe di calore senza sforzo, fornendo un'interfaccia semplice che genera il grafico per te.

Nonostante la loro semplicità, questi grafici sono visivamente accattivanti e molto efficaci. Personalmente, li trovo perfetti per un semplice monitoraggio delle abitudini!

Se siete interessati a questo plugin, ho pubblicato un video a riguardo; potete trovarlo qui: ⤵ ︎
Calendario Heatmap
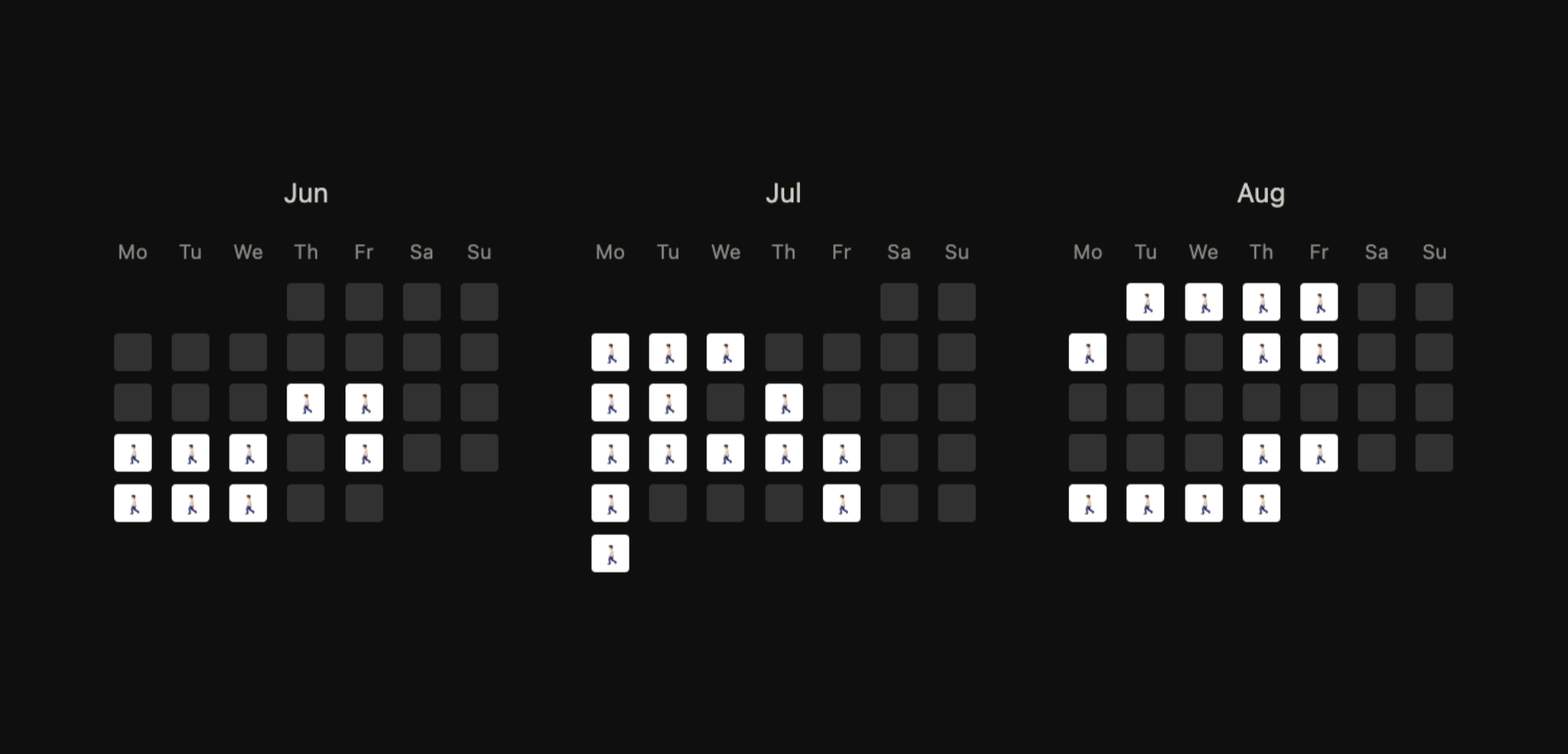
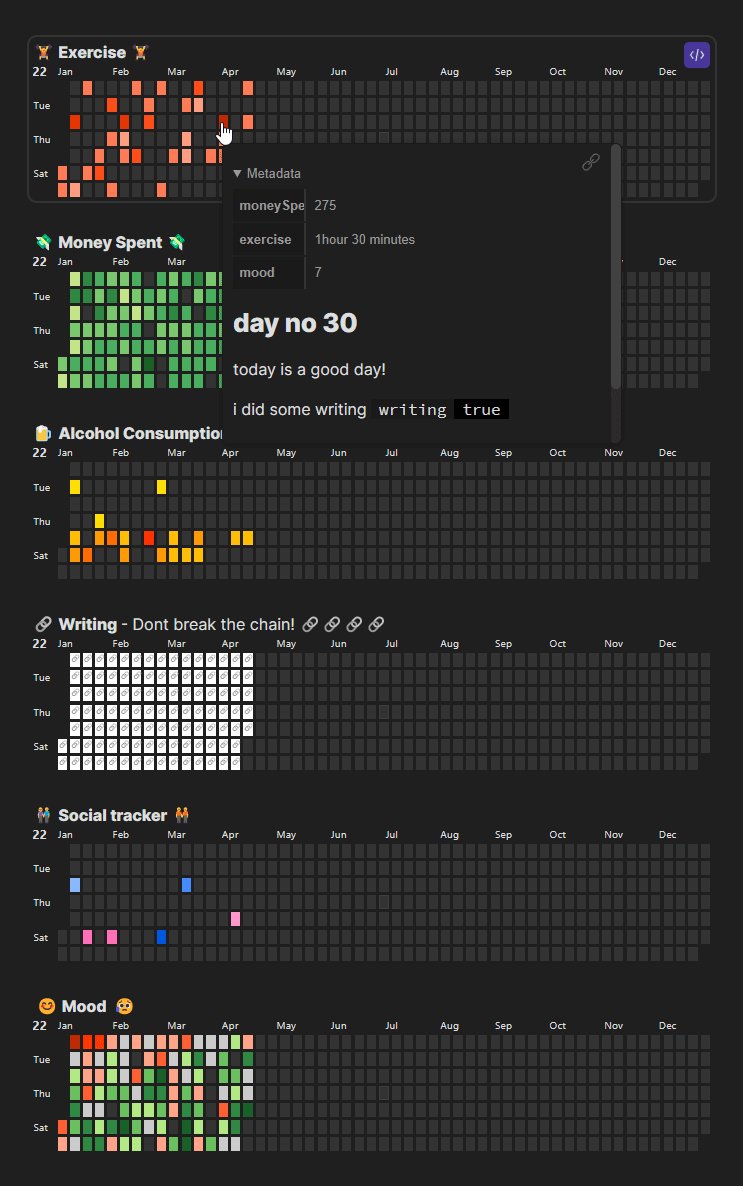
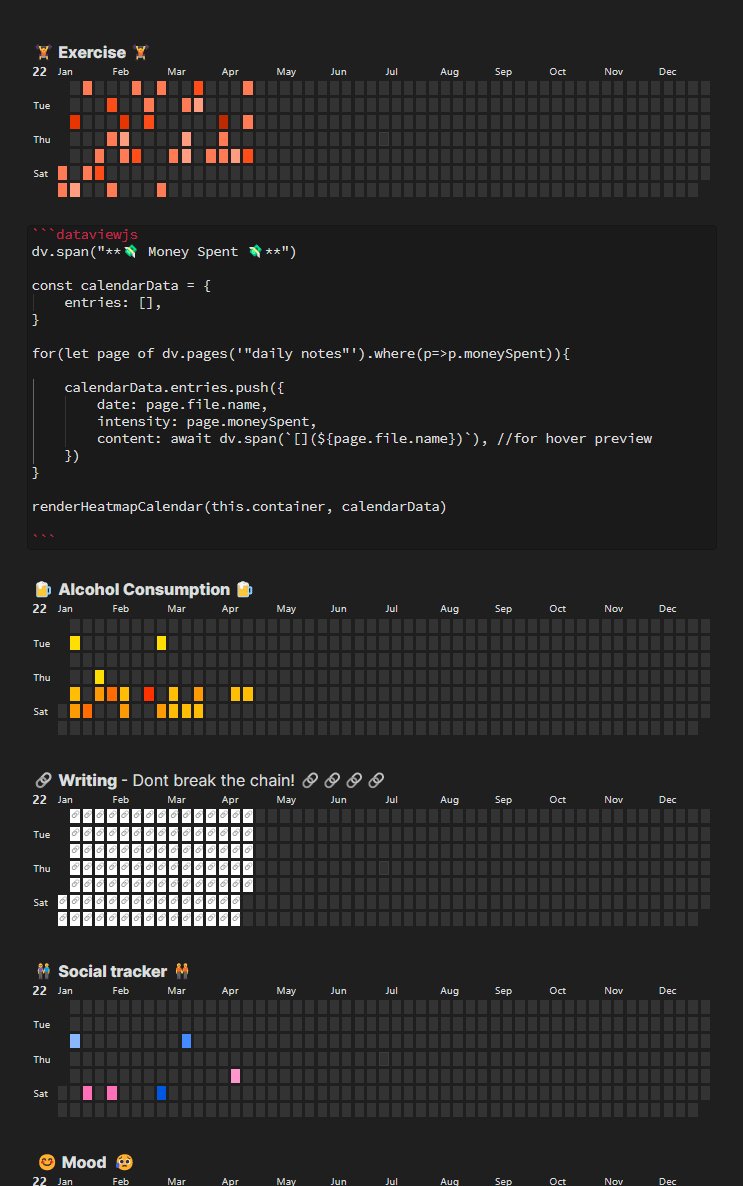
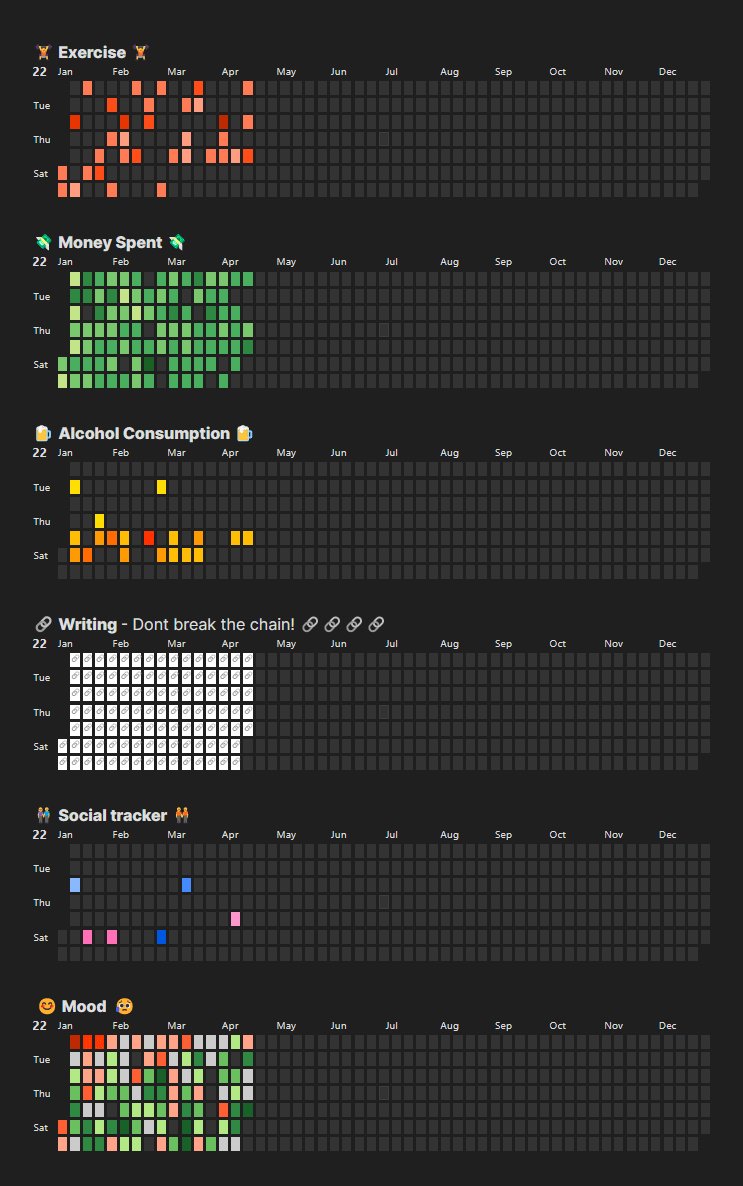
Ora, se hai trovato Contribution Graph una valida scelta per creare mappe di calore, Calendario Heatmap lo porta al livello successivo. Questo plugin è incredibilmente versatile e ti consente di tenere traccia di tutto, dall'esercizio fisico e dalle finanze alle attività sociali, dai progressi dei progetti e alle passioni.
La vera caratteristica distintiva è la sua completa personalizzazione: puoi adattarla perfettamente alle tue esigenze specifiche. Tuttavia, questa flessibilità ha un prezzo: la creazione di una mappa di calore con Heatmap Calendar richiede una conoscenza di base di JavaScript. Inoltre, è importante notare che questo plugin funziona solo in combinazione con Obsidian Dataview. (Puoi dare un'occhiata al mio video di introduzione a Dataview qui).

Libro mastro
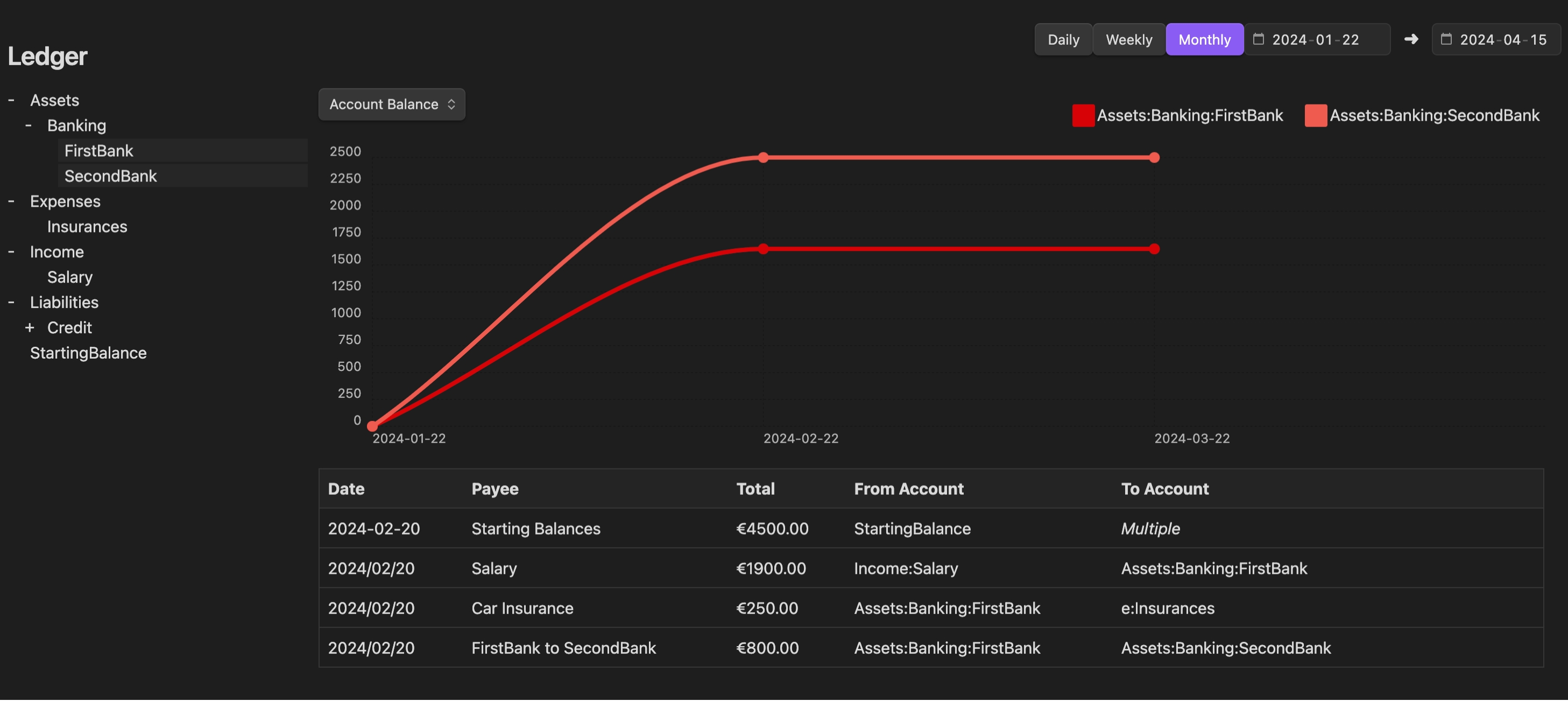
Infine, se stai cercando di prendere il controllo delle tue finanze, Libro mastro è lo strumento perfetto per aiutarti a raggiungere questo obiettivo. La combinazione «Obsidian x Ledger» offre una soluzione sicura, trasparente e altamente gestibile per la finanza personale. Tiene traccia senza problemi di spese, entrate e trasferimenti finanziari, il tutto comodamente dal tuo caveau Obsidian.
Ledger è semplice da configurare, archivia tutti i tuoi dati finanziari come testo normale nel tuo vault Obsidian ed è completamente compatibile con qualsiasi strumento che supporti la Ledger CLI. La sua dashboard interattiva offre una panoramica immediata dei tuoi conti, transazioni e saldi. È possibile regolare facilmente gli intervalli di aggregazione delle transazioni e definire intervalli di date per report finanziari personalizzati, semplificando l'organizzazione.

Aggiornamenti regolari e dashboard visive intuitive ti tengono aggiornato sulle tue finanze personali, aiutandoti a rimanere allineato con i tuoi obiettivi finanziari.
Se sei interessato a questo plugin, guarda il mio video di introduzione a Ledger qui: ⤵ ︎
Conclusione
Obsidian può essere più di una semplice app per prendere appunti; con i giusti plugin della community, la visualizzazione dei dati non è mai stata così semplice o accessibile. Che tu stia gestendo i dati di vendita, monitorando gli obiettivi personali o analizzando le prestazioni, questi plugin trasformano i tuoi dati grezzi in grafici chiari e approfonditi.


.png)


